Créer les autres types de ressources
Truc & astuceComment choisir ma ressource ?⚓
Si vous souhaitez :
afficher un ensemble de documents liés par une thématique ou problématique, choisissez le dossier
afficher des contenus variés ( image, son, code hTML, vidéo, etc), choisissez la zone texte et média
structurer votre contenu par une table des matières à la manière d'un livre, choisissez le livre
renvoyer vers une ressource externe, choisissez l'URL
créer une page web, choisissez la page
ProcédureConfigurer une ressource Moodle :⚓
Activez le mode édition, cliquez sur
Ajouter une activité ou ressource.Sélectionnez le type de ressource souhaité.
Selon votre stratégie, réglez les paramètres :
spécifiques à la ressource choisie (voir le sommaire ci-dessus)
communs à toutes les ressources :
Réglages courantsRestreindre l'accèsAchèvement d'activitéTagsCompétencesEnvoyer une notification de modification de contenu
N'oubliez pas d'enregistrer vos choix en cliquant sur
Enregistrer puis revenir au cours.
Zone texte et média (anciennement Etiquette)⚓
La ressource Zone texte et média vous permettra d'afficher des contenus variés, directement sur la page de votre espace de cours. À l'aide d'un éditeur de texte intégré, vous pourrez les mettre en forme - présenter des textes, images, code html, tableaux, vidéos... |  |
Truc & astuce
En glissant-déposant un fichier de type média (image, son, vidéo) dans votre section de cours, Zone texte et média s'ouvrira automatiquement pour afficher ce fichier - vous n'aurez pas besoin de l'intégrer par ![]()
Ajouter une activité ou ressource.
Exemple
Dans cet exemple, la ressource zone texte et média se signale par un texte encadré de rouge sans pictogramme apparent :

Truc & astuce
Lorsque vous avez activé le mode édition, vous pouvez glisser-déposer un fichier (image, son, PDF) directement dans votre section de cours sans passer par le bouton Ajouter une activité ou ressource.
Attention
Attention, cette astuce ne fonctionne pas pour déposer un dossier
Exemple
Dans cet exemple, la zone texte et média se signale par un texte encadré de rouge sans pictogramme apparent :

URL⚓
Affichez un lien web - par exemple une vidéo ou un site externe - grâce à cette ressource. |
|
Paramètres spécifiques⚓
Plusieurs affichages sont possibles :
Automatique: l'affichage par défautIntégrer: le fichier est affiché dans la page au-dessous de la barre de navigation, avec la description du fichier et tous les blocsForcer le téléchargement: l'utilisateur est invité à télécharger le fichierOuvrir: le fichier est affiché tout seul dans la fenêtre du navigateurFenêtre surgissante: le fichier est affiché dans une nouvelle fenêtre de navigateur sans menu ni barre d'adresse.Dans un cadre: le fichier est affiché dans un cadre en dessous de la barre de navigation et de la description du fichierNouvelle fenêtre: le fichier est affiché dans une nouvelle fenêtre du navigateur, avec menus et barre d'adresse
Dossier⚓
Si vous voulez afficher un ensemble de documents liés par une thématique ou problématique, choisissez la ressource Dossier. Vous pourrez y déposer et structurer toute une arborescence de fichiers de formats divers. |
|
ComplémentParamètres spécifiques⚓
Contenu : vos fichiers intégrés via le sélecteurs de fichiers (vous pouvez en déposer plusieurs à la fois ou sous format Zip à décompacter)
Afficher le contenu du dossier : privilégier
Sur une page séparée. Vous sélectionner les options suivantes :Afficher les sous-dossiers dépliésAfficher le bouton de téléchargement de dossierImposer le téléchargement des fichiers (recommandé - voir menu d'aide contextuel, « ? »)
Page⚓
L'éditeur de texte inclus dans cette ressource vous permet de créer une page web de contenus divers :
|
|
Exemple
Usages possibles :
- présenter les conditions et objectifs d'un cours ou d'un module de formation
- intégrer plusieurs vidéos ou sons avec textes explicatifs.
Remarque
L'intérêt de la ressource page est d'éviter de surcharger l'espace de cours et éventuellement de ralentir son chargement. De plus, le cours sera plus épuré.
Conseil
Pour des contenus de grande ampleur, il est recommandé d'utiliser plutôt un livre qu'une page.
ComplémentParamètres spécifiques⚓
Apparence :
- Afficher la description de la page
- Afficher la date de dernière modification
Livre⚓
Le livre consiste en un ensemble de pages agencées à partir d'une table des matières, ouvrant sur des chapitres et sous-chapitres, via liens de navigation. Un éditeur de texte vous permettra d'y insérer des contenus de formats variés, imprimables (texte, image,... ), multimedia. |
|
Conseil
Allégez visuellement votre espace de cours, en transférant vos contenus dans une ressource Livre.
Procédure
L'intégration d'un livre dans l'espace de cours Moodle repose sur deux étapes majeures :
Création du Livre
Ajout et organisation des contenus dans le livre.
Ajouter une ressource Livre.
Paramètres spécifiquesVous pouvez personnaliser l'affichage des chapitres dans la partie
Apparence:Format des titres de chapitres
Aucun: titres de chapitres et de sous-chapitres sans mise en forme - si vous utilisez une numérotation différente des styles prédéfinis : lettres [Premier chapitre A, Premier sous-chapitre A-1,...].
Nombres: chapitres et sous-chapitres numérotés [1, 1.1, 1.2, 2, ...].
Puces: sous-chapitres indentés et présentés sous forme de liste à puces.
Indentation: sous-chapitres indentés.
Titres personnalisés
- Case décochée : le titre de chapitre (qui apparaît dans la table des matières), s'affichera en tête de page.
- Case cochée : pour créer des titres différents de ceux qui apparaissent dans la table des matières, voire ne pas mettre de titres du tout. Ce faisant, vous devrez entrer les titres des chapitres manuellement, dans chacune de vos pages de contenu.
Une fois l'apparence définie, cliquez sur
Enregistrer et afficher.Ajoutez et organisez vos chapitres
Après enregistrement des paramètres du livre, vous devez renseigner les informations de votre contenu (titre du chapitre, contenu). N'oubliez pas d'enregistrer.
Après la création du premier chapitre, vous pouvez voir (en mode édition, toujours) :
votre premier chapitre, au centre de la page-cours (cf exemple ci-dessous : « 1. World Wide Web - Définition »);
la table des matières, au niveau des blocs de droite - qui reprend ce premier titre, assorti de 4 icônes permettant de :
- changer l'ordre des chapitres (flèche vers le haut ou le bas)
- modifier le chapitre (roue crantée)
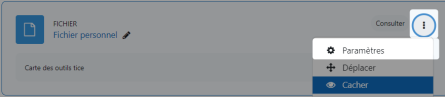
- cacher le chapitre (oeil)
- ajouter un nouveau chapitre (plus, voir exemple ci-dessous)
Paquetage IMS content⚓
Ce plugin permet d'intégrer des contenus multimédia conçus sous d'autres plateformes (ne visant pas l'interactivité, contrairement à l'activité sous norme SCORM). |